网站没有违规内容QQ微信还是拦截?
教你们的这些,直接申诉就可以过了,当然了如果你的网站有太多的涩情和违规也是不会长久解决!
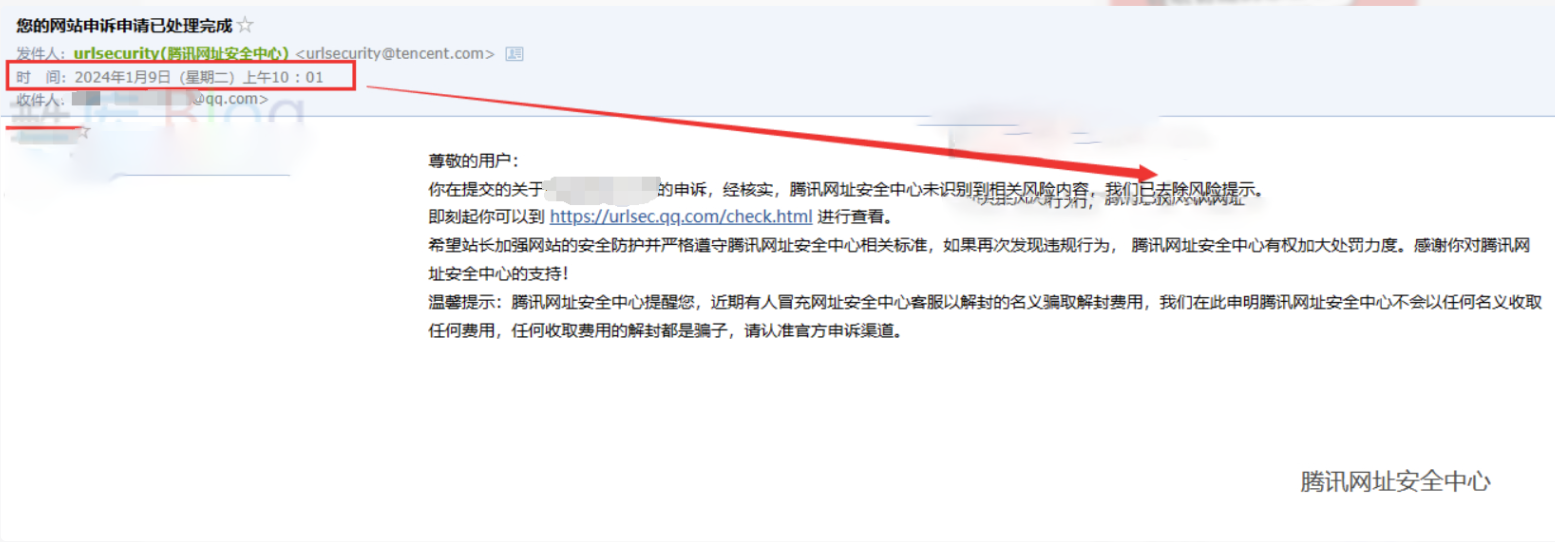
![图片[1]-网站无违规内容为何QQ微信仍拦截?解决办法](https://www.zywz6.com/wp-content/uploads/2024/01/20240112230731245-屏幕截图-2024-01-12-230411-1024x357.png)
这个微信QQ一直以来是个人站长最头疼的问题,申诉提示说有违规内容,违规内容也是一一检查了一遍确实是没有。
再后来一遍又一遍的测试,反反复复的去申诉也是不给通过!
最后在我这个不撞南墙心不死的精神下,也是测试出来了!网站在QQ和微信爆红的主要原因还是因为网站里跳转外部的链接太多,只需要用下面代码把外部的链接做一个重定向就可以了。
操作步骤:
具体办法就是给你的网站里加上这段JavaScript代码【没有引入可以放script标签里】:
window.addEventListener('DOMContentLoaded', function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
var link = links[i];
if (link.href.startsWith('http://') || link.href.startsWith('https://')) {
link.href = 'https://www.zywz6.com/go.php?url=' + link.href.replace('https://www.zywz6.com/', '');
}
}
});方法不行的话,那就需要直接手动添加了,格式是:域名/go.php?url=外部链接
然后给目录新建go.php文件做一个go跳转,记得修改域名成自己的,body的内容自己可以美化一下,修改了再改style
<?php
//$t_url=$_GET['url']; //此代码无法支持带请求参数的目的地址,已弃用!
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]); //这个支持
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url='https://www.zywz6.com/';
$title='参数错误,正在返回首页...';
}
}
} else {
$title='参数缺失,正在返回首页...';
$url='https://www.zywz6.com/';
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="1;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<style>
body{background:#000}.loading{-webkit-animation:fadein 2s;-moz-animation:fadein 2s;-o-animation:fadein 2s;animation:fadein 2s}@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}@-o-keyframes fadein{from{opacity:0}to{opacity:1}}@keyframes fadein{from{opacity:0}to{opacity:1}}.spinner-wrapper{position:absolute;top:0;left:0;z-index:300;height:100%;min-width:100%;min-height:100%;background:rgba(255,255,255,0.93)}.spinner-text{position:absolute;top:50%;left:50%;margin-left:-90px;margin-top: 2px;color:#BBB;letter-spacing:1px;font-weight:700;font-size:36px;font-family:Arial}.spinner{position:absolute;top:50%;left:50%;display:block;margin-left:-160px;width:1px;height:1px;border:25px solid rgba(100,100,100,0.2);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}
</style>
</head>
<body>
<div class="loading">
<div class="spinner-wrapper">
<span class="spinner-text">安全防护检测,请稍候...</span>
<span class="spinner"></span>
</div>
</div>
</body>
</html>© 版权声明
THE END





















 会员专属
会员专属

 会员专属
会员专属







