前言
很多热心网友无意间关注了很多抖音账号,却发现取消起来很不方便。今天,我们将为您带来一个快速取关脚本,帮助您快速清理不想关注的用户。
![图片[1]-抖音批量取关| 全网首发 | 使用ChatGPT写一个自动化JS脚本-资源网站](https://www.zywz6.com/wp-content/uploads/2023/02/7656894e61114659-1024x214.jpg)
图文教程
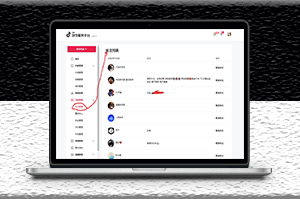
![图片[2]-抖音批量取关| 全网首发 | 使用ChatGPT写一个自动化JS脚本-资源网站](https://www.zywz6.com/wp-content/uploads/2023/02/5fea9bdc4e114712-1024x628.jpg)
进入上述页面后,按F12打开开发者工具,找到控制台,输入下面的代码
// 获取第一个 "取消关注" 按钮并点击
function cancelFollow() {
const cancelBtn = window.document.getElementsByTagName('a')[2];
if (cancelBtn) {
cancelBtn.click();
setTimeout(() => {
const confirmBtns = document.querySelectorAll('button.semi-button-primary');
if (confirmBtns.length > 0) {
for (let i = 0; i < confirmBtns.length; i++) {
const btnText = confirmBtns[i].innerText.trim();
if (btnText === "确认") {
confirmBtns[i].click();
setTimeout(() => {
cancelFollow();
}, 1000);
return;
}
}
}
// 点击完第一个取消关注后,重新查找新的取消关注按钮并执行相应操作
setTimeout(() => {
cancelFollow();
}, 1000);
}, 500);
} else {
console.log("全部用户已取消关注");
}
}
// 执行取消关注流程
cancelFollow();输入后按回车即可
视频演示
与ChatGPT的对话设置
需要有完成的提问思路,请看我们跟ChatGPT的对话,这个是我们对刚才完整逻辑的描述
![图片[3]-抖音批量取关| 全网首发 | 使用ChatGPT写一个自动化JS脚本-资源网站](https://www.zywz6.com/wp-content/uploads/2023/02/9e7c4eebc5120552.jpg)
然后就是ChatGPT给出的代码及解释了
![图片[4]-抖音批量取关| 全网首发 | 使用ChatGPT写一个自动化JS脚本-资源网站](https://www.zywz6.com/wp-content/uploads/2023/02/c2157f72ca120642.jpg)
给出代码后,我们需要运行代码,看它是否能正常运行。如果不能正常运行,有错误会提供错误报告。如果没有报错,我们需要尽可能详细地描述页面的情况并给出反馈。
我们认为这里没有得到“确认”二字,导致弹出窗口后跳转到其他页面。
![图片[5]-抖音批量取关| 全网首发 | 使用ChatGPT写一个自动化JS脚本-资源网站](https://www.zywz6.com/wp-content/uploads/2023/02/df6632c146120825.jpg)
// 获取指定位置的 "取消关注" 按钮并点击
function cancelFollow(index) {
const cancelBtn = document.querySelectorAll('a[style="color: rgb(22, 24, 35); font-weight: 600; cursor: pointer;"]')[index];
if (cancelBtn) {
cancelBtn.click();
setTimeout(() => {
const confirmBtns = document.querySelectorAll('button.semi-button-primary');
if (confirmBtns.length > 0) {
for (let i = 0; i < confirmBtns.length; i++) {
const btnText = confirmBtns[i].innerText.trim();
if (btnText === "确认") {
confirmBtns[i].click();
setTimeout(() => {
// 判断是否已经取消了所有用户的关注
const newCancelBtns = document.querySelectorAll('a[style="color: rgb(22, 24, 35); font-weight: 600; cursor: pointer;"]');
if (newCancelBtns.length > 0) {
cancelFollow(index);
} else {
console.log("全部用户已取消关注");
// 刷新页面并重新执行取消关注流程
setTimeout(() => {
location.reload();
}, 1000);
}
}, 1000);
return;
}
}
}
// 点击完当前取消关注后,重新查找新的取消关注按钮并执行相应操作
const newCancelBtns = document.querySelectorAll('a[style="color: rgb(22, 24, 35); font-weight: 600; cursor: pointer;"]');
if (newCancelBtns.length > 0) {
cancelFollow(index === 2 ? 1 : 2);
} else {
console.log("全部用户已取消关注");
// 刷新页面并重新执行取消关注流程
setTimeout(() => {
location.reload();
}, 1000);
}
}, 1000);
} else {
console.log("没有找到“取消关注”按钮");
// 刷新页面并重新执行取消关注流程
setTimeout(() => {
location.reload();
}, 1000);
}
}
// 执行取消关注流程
cancelFollow(2);继续测试,发现基本逻辑可以实现,但是现在会出现一个问题:
即页面上有10个按钮,它会依次点击1、2、3、4、5、6、7、8、9、10个按钮,无法获得新的。
相当于现在的代码可以取消一个页面的关注,但是我们需要的是取消每个页面的关注。
我们可以考虑一个折中的办法,每次点击第一个或第二个标签代码。
![图片[6]-抖音批量取关| 全网首发 | 使用ChatGPT写一个自动化JS脚本-资源网站](https://www.zywz6.com/wp-content/uploads/2023/02/f7f8b4b7db121002.jpg)
修改一下代码
// 获取第一个 "取消关注" 按钮并点击
function cancelFollow() {
const cancelBtn = window.document.getElementsByTagName('a')[2];
if (cancelBtn) {
cancelBtn.click();
setTimeout(() => {
const confirmBtns = document.querySelectorAll('button.semi-button-primary');
if (confirmBtns.length > 0) {
for (let i = 0; i < confirmBtns.length; i++) {
const btnText = confirmBtns[i].innerText.trim();
if (btnText === "确认") {
confirmBtns[i].click();
setTimeout(() => {
cancelFollow();
}, 1000);
return;
}
}
}
// 点击完第一个取消关注后,重新查找新的取消关注按钮并执行相应操作
setTimeout(() => {
cancelFollow();
}, 1000);
}, 1000);
} else {
console.log("全部用户已取消关注");
}
}
// 执行取消关注流程
cancelFollow();这里可以进行延迟优化
// 点击完第一个取消关注后,重新查找新的取消关注按钮并执行相应操作
setTimeout(() => {
cancelFollow();
}, 1000);
}, 1000);
} else {
console.log("全部用户已取消关注");
}我们可以把1000改成500,提高点击确认的速度。
// 点击完第一个取消关注后,重新查找新的取消关注按钮并执行相应操作
setTimeout(() => {
cancelFollow();
}, 1000);
}, 500);
} else {
console.log("全部用户已取消关注");
}© 版权声明
THE END









 会员专属
会员专属







 会员专属
会员专属










暂无评论内容